While I managed several projects during my time at Avaya, this specific interaction focused on software phones for customer support teams, a high-profile project with executive-level stakeholder involvement. This redesign mandated usability and accessibility accommodations (Section 508 and WCAG), so we knew we couldn’t avoid change. I chose to keep our stakeholders and VIPs aware of the upcoming changes and allowed them to offer input at their convenience using surveys. Surveys can be a mixed bag, but our researchers did a great job preventing our biases from influencing customer responses, customer biases from creating scope creep, and consolidating survey results that provided additional layers of generative and evaluative research. This was pre-existing software, but we needed a fresh look because the current feature set never satisfied our customer support teams.
While I managed several projects during my time at Avaya, this specific interaction focused on software phones for customer support teams, a high-profile project with executive-level stakeholder involvement. This redesign mandated usability and accessibility accommodations (Section 508 and WCAG), so we knew we couldn’t avoid change. I chose to keep our stakeholders and VIPs aware of the upcoming changes and allowed them to offer input at their convenience using surveys. Surveys can be a mixed bag, but our researchers did a great job preventing our biases from influencing customer responses, customer biases from creating scope creep, and consolidating survey results that provided additional layers of generative and evaluative research. This was pre-existing software, but we needed a fresh look because the current feature set never satisfied our customer support teams.
During our persona creation, we determined our internal customers were our primary accountability for this project. Since it wasn’t a sellable product, we needed to make their tasks more efficient, less stressful, and with fewer competing stimuli. I recently tasked our researchers with the creation of regular surveys to enhance our design and development communication with these stakeholders and VIPs. Unfortunately for our researchers, they didn’t have a budget for a survey platform subscription, and using most free platforms as a corporate entity is problematic. So, I asked the team if they’d like to use our upcoming “Fridays at Avaya” meeting to find a solution. On the last Friday of each month, I set aside time for my teams to work together on relatively random, startup-style projects that helped benefit our teammates. They were excited, and I encouraged them to find a few must-have features for survey platforms before the meeting. I, however, had every intention of using my WordPress expertise to quickly create an internal site to manage our user surveys – live, during our ideation session. I grabbed a few assets from the server ahead of time, created a WordPress instance on my laptop, and was ready to get started.
The Day of the Workshop
On a crisp Friday morning in February, I skated my way down the icy sidewalk, up the elevator, and into a conference room with my designers, product owner, and a few UX researchers. While enthusiastically drinking my coffee, I led the group through an icebreaker game: “Two Truths and a Lie” (with corporate-friendly restrictions). This group really seemed to enjoy the activity: some shared internal memes; others shared interesting personal stories, humorous and terrifying alike.
After a few minutes of guided ideation, we determined our goal for the meeting: “To find a survey solution that will allow us to introduce new software features to our VIPs and gather responses about the feature set, user flow, efficiencies of interactions, and overall layout of the re-designed software.” That’s it; we really weren’t looking to accomplish anything but that. Next, we determined the types of questions we’d like to ask our users and began creating survey content.
Side note: I didn’t let my team know my strategy ahead of time. I didn’t want it to influence the ideation process; I had already created bias by preparing a strategy for the workshop. We needed a fresh ideation session to ensure our surveys would collect user data that was truly useful to the development of our software. My free solution utilized WordPress and a multi-step, form creation tool… certainly not robust survey software. I had used the software enough to anticipate a match, but all solutions deserve a good vetting.
While my researchers led the question-writing portion of the session, I began replicating the team’s questions in WordPress. After we had five questions written for our first survey, I introduced my WordPress solution to the group. This sparked another round of ideation within the constraints of WordPress and lots of “Can we do this?” After 30 minutes of knowledge sharing, creative testing, and ideation, the team decided to move forward with the WordPress solution since it could be added to the other resources on our intranet and managed in-house. We spent the rest of the workshop collectively designing assets for our survey questions. Here is one of the questions we created during the session. The team was curious if they would find a pattern within the answers to the following question.
Question 4
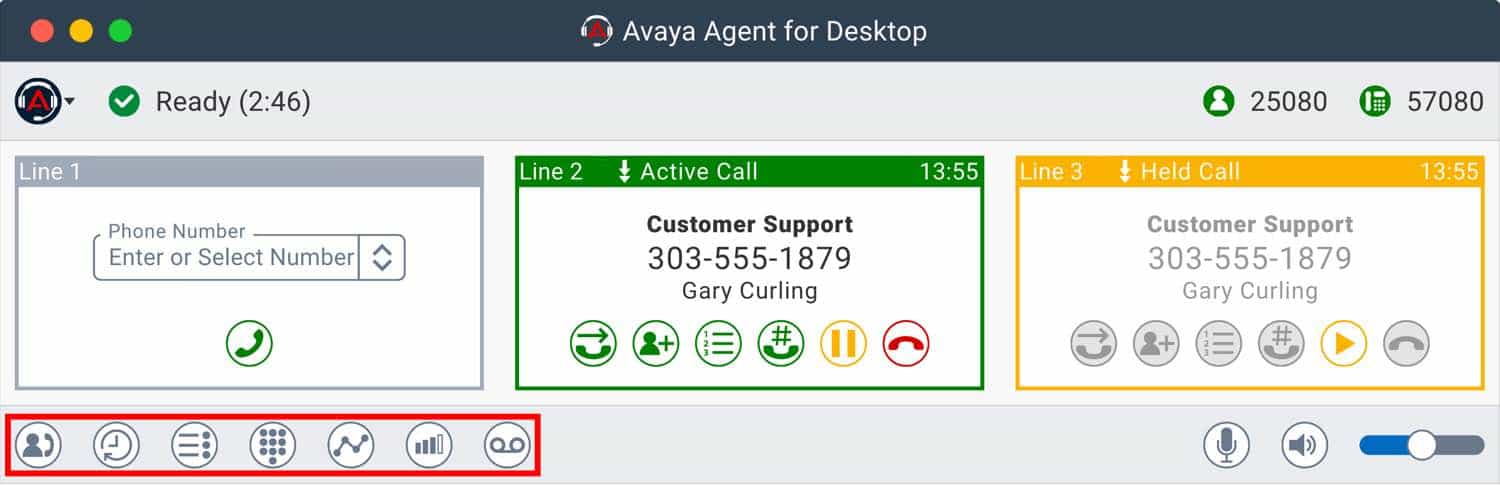
Based on your feedback, we’ve added a separate toolbar in the bottom left corner of the main window (as highlighted in the image above). Considering the location of the toolbar, where would you expect these tools to appear when opened?
Wrapping Up
I wish I could share more about the ideation session, link to the survey site, share more screenshots or pictures, but given the sensitive nature of the work we did with customer strategies, I must respect my NDA. If you have any questions about my user experience research work, please get in touch. If you’d like to read more about the design choices we made referencing feedback from these surveys, check out this portfolio piece.